Switch
The switch component is a simple control that provides a way for the user to toggle between two options. The switch can be used within forms, but is more frequently used as a way to turn features (or entire feature sets) on or off.

Anatomy
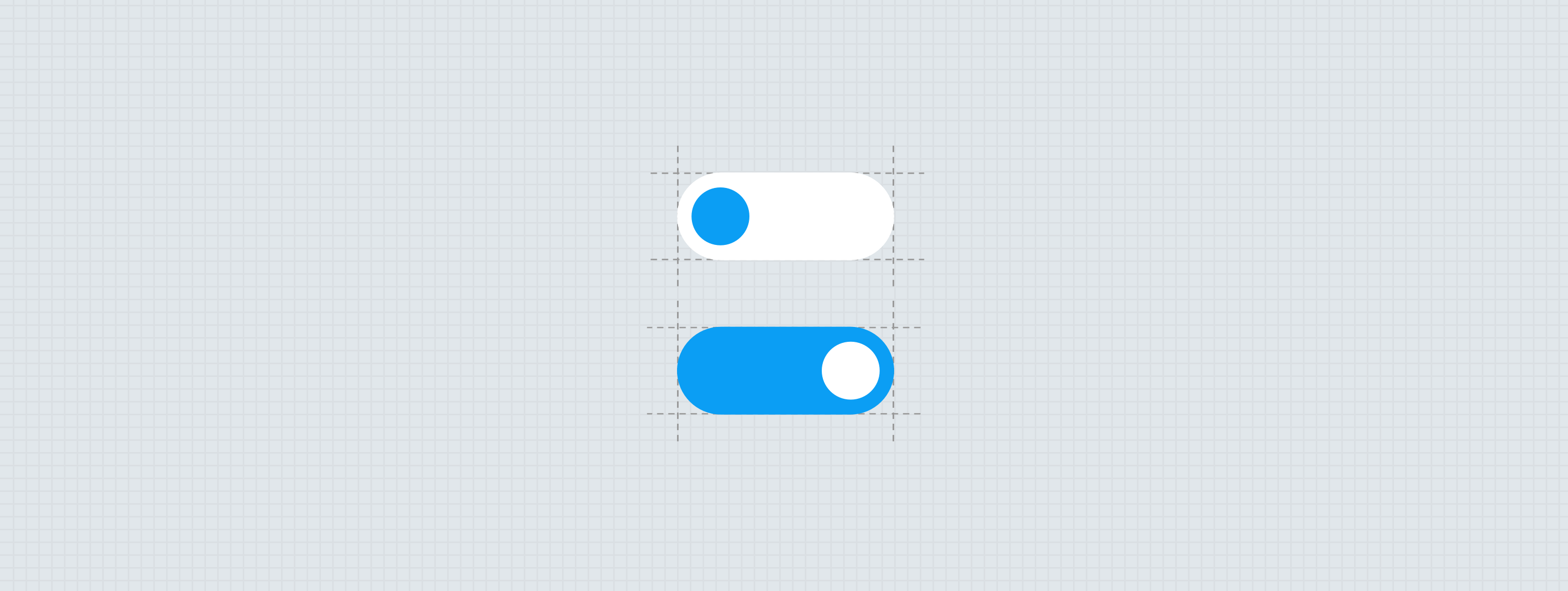
Switch
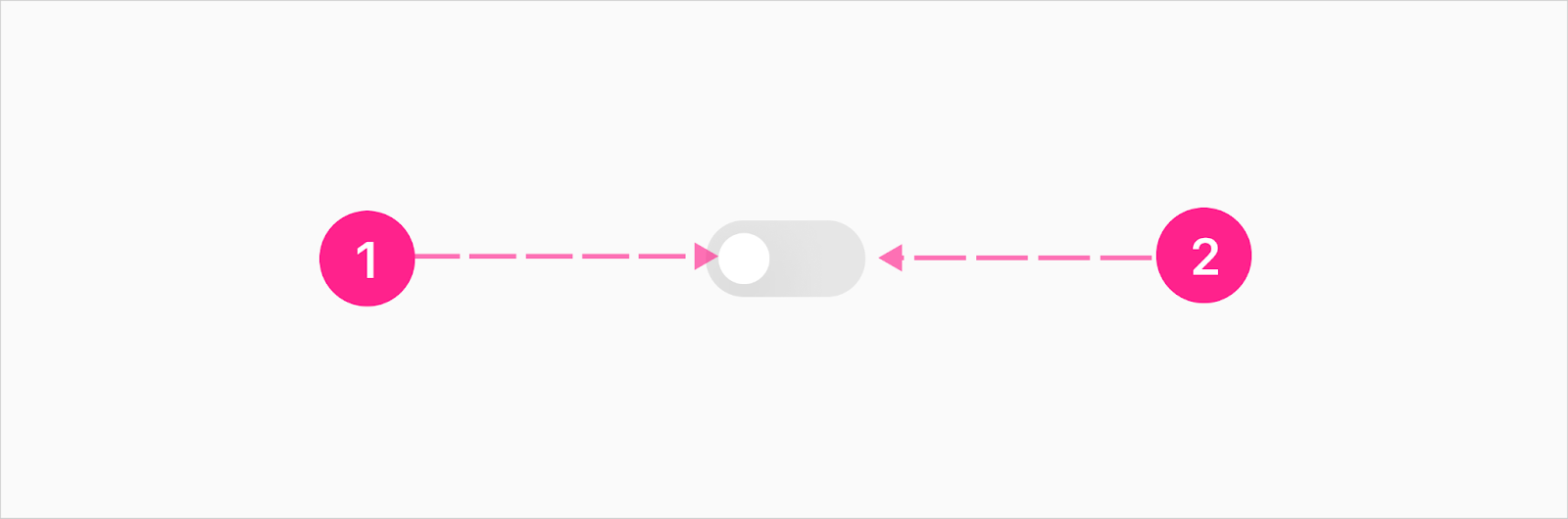
The essential parts of a switch are the container (or the rail) and the handlebar. Note: The switch can be accessible and will show an on/off indicator if accessibility is turned on for their device.

- Knob (16px)
- Rail (50px)
Slot Switch
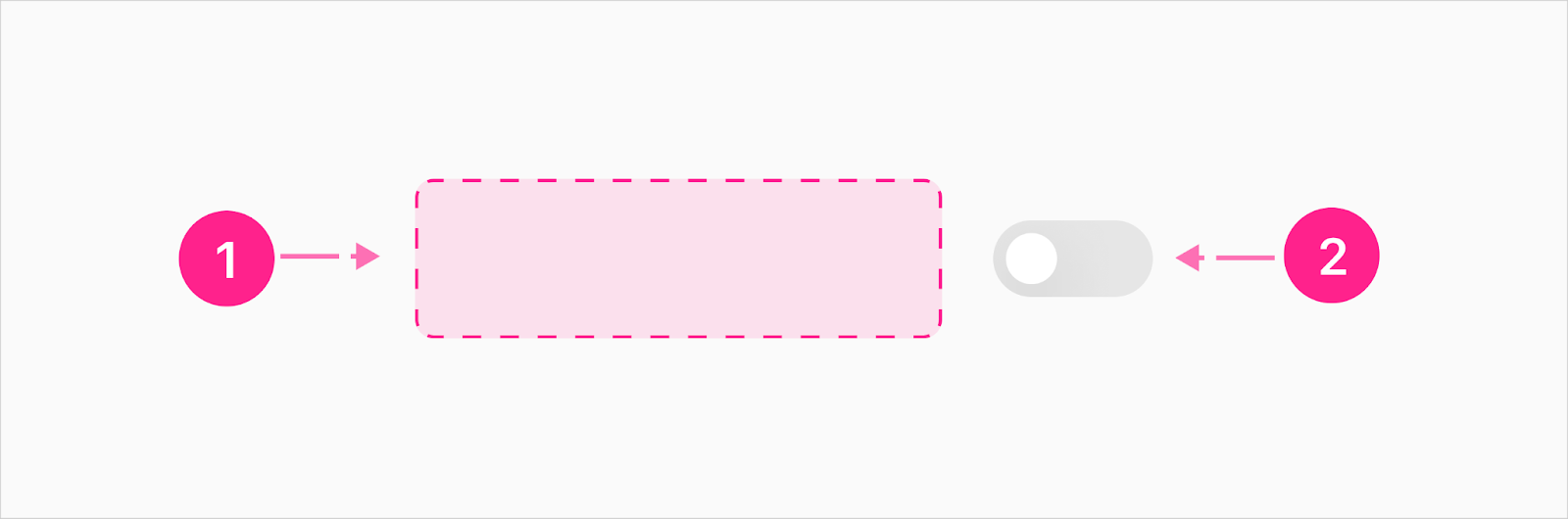
A switch with a slot next to it, on either the left or right, lets the switch be attached to anything and allows the entire section to be clickable to activate the switch. What is inside the slot is determined by the design.

- Slot
- Switch
Accessibility Concerns
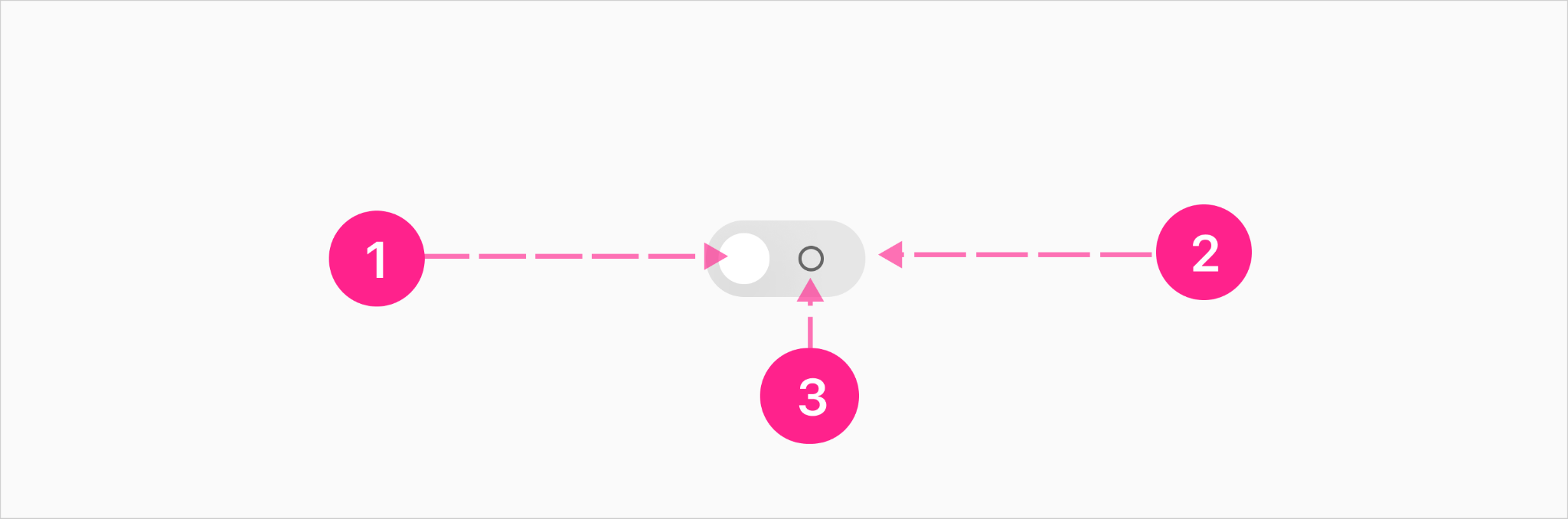
The accessible switch is for users that have turned on accessibility settings on their device, and the platform supports it. Currently only iOS is known to support this.

- Knob (16px)
- Rail (50px)
- On/off indicator (8px) (iOS only)
States

Placement
Generally a switch can be used as a form input or as a way to turn a featureset on or off, and should follow the placement/alignment of any sibling content. As an example, when placed within a form, the switch should be left aligned if the other form elements are left aligned, centered if the other form elements are centered, or right aligned if the other form elements are right aligned. If the switch appears in a list where other list items have labels left aligned and controls right aligned, the switch should maintain the pattern and be right aligned. Ultimately the switch doesn’t have any placement and/or alignment opinions, and should be controlled by the parent container.

Developer Docs
Vue Developer DocsComponent documentation coming soon!
.png)









